마이자캐v2 개발일기 1 - react-hook-form과 싸우기
shadcn + react-hook-form의 조화는 매우 좋은 편이다! 심지어 나도 react-hook-form을 거의 써본 적이 없는데도 아주 쉽게 사용할 수 없었다.
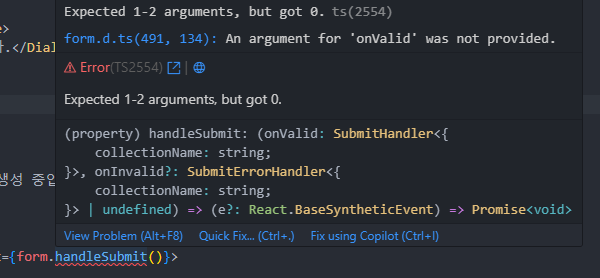
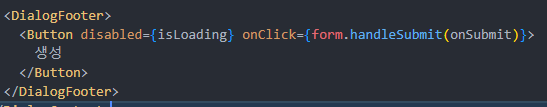
대신에 문제가 있었는데... Form 바깥에 있는 버튼에 submit 이벤트를 넣어야하는데, Vue에서 쓰던데로 handleSubmit()을 넣어버리니 타입 에러가 나고, 익명 함수에 싸버리면 작동을 안하는 거였다.

타입 에러는 안에 함수를 줘야하는데, 우리가 선언한 submit용 함수를 넣어주면 된다.

근데 문제는!!! 저렇게 handleSubmit 뒤에 ()를 붙혀서 호출해버리면 그 자체로 호출이라 작동이 이상해지지 않나..? 라고 생각했다.
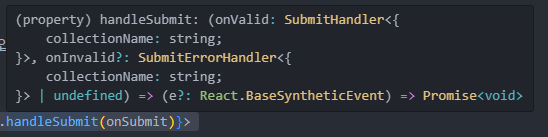
근데 아니래!!! 뭔가 했더니, 일단 handleSubmit의 리턴 값이 Promise<void>였다. 알고보니 handleSubmit을 호출하면, submit을 수행하는 게 아니고, submit 핸들러를 만들어서 return 해주는 함수였다...

평소에는 onSubmit을 onSubmit = handleSubmit(() => { ~~ }) 이런 식으로 작업하던 걸 오늘은 다르게 해버렸는데, 그거랑 헷갈려서 이런 사단을 낸 것 같다...ㅠㅠ